What is Progressive JPG/JPEG

What is JPG/JPEG?
JPEG/JPEG is a file extension that stands for Joint Photographic Experts Group. On the internet, the JPEG picture format is one of the most widely used image formats. Colorful, intricate pictures, such as photographs, are frequently employed in this format. There's really no difference at all between JPG and JPEG, the reason behind JPG being used is that earlier versions of Windows required three letter extension for the file name, so it was shortened to .jpg
What is Baseline JPG?
Compression is the one of the most important defining characteristic of a picture format, although the methods used differ greatly. In reality, depending on how the image is utilized, it's what makes certain formats better suited than others. Even within the JPEG format, depending on the export settings chosen, you can obtain drastically different outcomes.
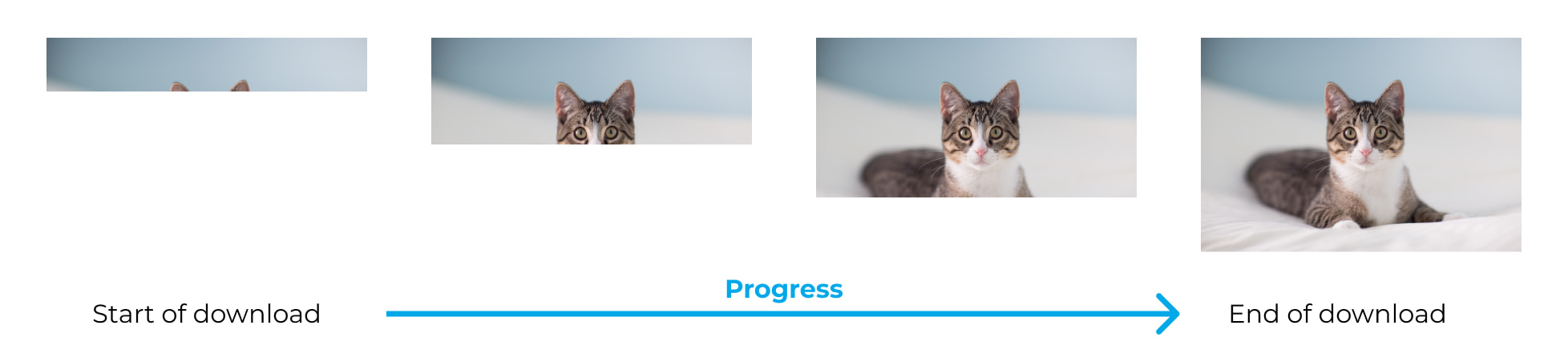
The form of JPEG created when you save in most image programs is known as "Baseline mode." To summarize, baseline mode is best described as an image that begins at the top and is interpreted line by line. While compressing and/or displaying the image, it moves down the image each pixel line at a time. For example

What is Progressive JPG?
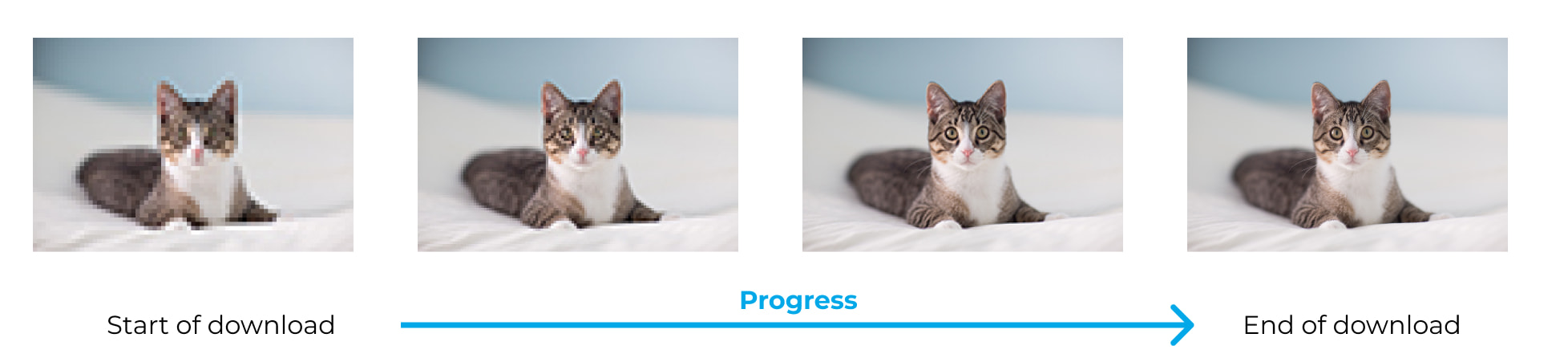
A Progressive JPEG encoding produces a full-sized but low-quality blurry image at first, but the image quality improves and clears as it downloads.
The number of transitions is determined on the number of "Scans" specified during JPEG encoding. Each iteration of the Progressive JPEG is referred as as a Scan.

So, despite the fact that both images are quite large, it can be difficult to notice the difference in their loading processes. A 'timeline' view of how the image loads in over time is shown beneath each image. Keep in mind that the timeline perspective offered is highly dramatic in order to convey the concept. If you load the page without using any local cache, you may notice this behavior while the photos load!
Benefits of Progressive JPEG
Progressive JPEG can enhance the user experience on a website. Visitors can view the complete image at first glance, even though it is hazy. Furthermore, because progressive JPEG files are typically smaller, they can help your website load faster by reducing resource usages such as bandwidth and disc space.
- The compression steps can be adjusted in programs like Adobe Photoshop
- Relatively smaller file size
- Supports lossless image compression
If you want the images on your website to load faster, it's better to change them into progressive JPEG format. It works by loading images in successive waves. You’ll see a blurry or pixelated picture at first, but it'll clear out.
To see if your website contains baseline JPEG images, you can use the WebPageTest tool. If it does, you can convert them to the progressive format using either Optimizilla or Squoosh.

