Our new website in terms of web animations

How it started
After we finalized design of the homepage, we decided to make it with parallax effect. Parallax - is a web design technique in which foreground elements move in a slower speed than the background while scrolling.
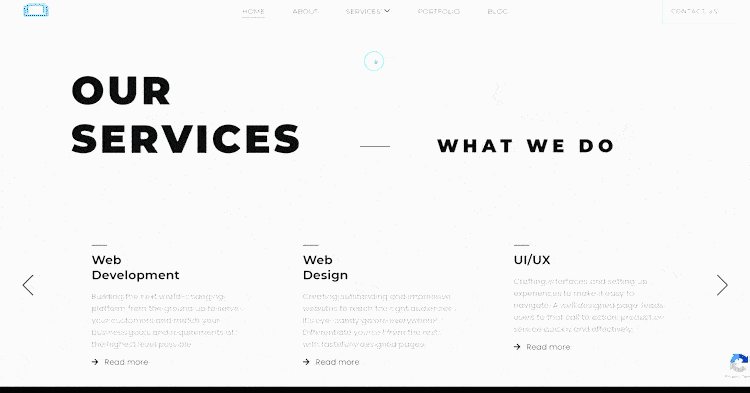
After a bit of research, we stumbled upon this video about Locomotive Scroll (Github ) and decided to give it a try. It is easy to use since all the animations can be added by adding attributes to the elements. You can see the example below:
We recommend opening it on Codepen to see the full animation.
Unfortunately, one downside of this plugin is that it can't be used without smooth scrolling, which according to UX researchers is a very bad practice, but some say it is not that bad and their opinions differ. So, technically it can be called "smooth-scrolling" library/plugin. It that is a deal-breaker for you, we suggest you to have a look at Rellax or Laxx.
How we used it
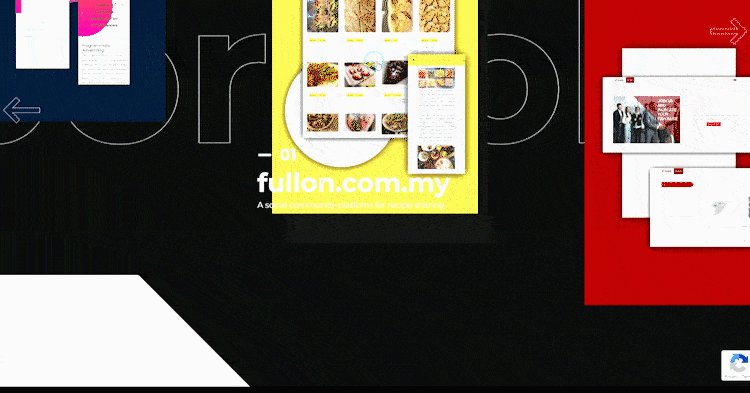
We used it throughout the whole website, it can be seen used on all the pages, mostly on the homepage, since it is the page with the most content in it. It also can be used for objects appearing and "flying over" during scroll from left to right or vice versa like we did it when you enter portfolio section

Checkout our homepage to see it for yourself.
We recommend opening it on Codepen to see the full animation.
As you can see from the example to start using, you just need to wrap all your HTML element in one tag (e.g. <main>) and add data-scroll-containerattribute to it. For better performance Locomotive Scroll developers recommend to add data-scroll-section for better and smoother experience.
Conclusion
We were happy when we saw what things could be done using Locomotive Scroll on our own website. We recommend it to everybody and hope that you will able to use it on your project and bring to life all your crazy scrolling ideas.
Check out these websites:
https://locomotive.ca/en (Developers of this plugin)
https://ccccontemple.com/studio
https://abhishekjha.me/muteza/

